isigeo class / Classe isigeo
IsiGéo API v1.0
Compatible IsiGéo v4.2 / v6.x
Obtenir une clé d’authentification
L’utilisation d’IsiGéo Javascript API nécessite d’une part, l’activation du module Assistant et d’autre part, une clef d’authentification obtenue à partir de la console d’administration d’IsiGéo.
Constructeur
var myIsigeo = new isigeo( { url, target, login, token } );
| nom | Typage | Description |
|---|---|---|
| urlIsigeo | url
[OBLIGATOIRE] |
Url du service web IsiGéo
exemple : https://monservice.geomatika.fr/ |
| target | String
[OBLIGATOIRE] |
Identifiant du Div qui recoit IsiGéo. |
| login | String
[OBLIGATOIRE] |
Utilisateur IsiGéo |
| key | String
[OBLIGATOIRE] |
Clé d’authentification. Cette clé peut être obtenue à partir de la console d’administration. |
Méthodes de la classe isigeo
| nom | Typage | Description |
|---|---|---|
| .addForm() | void | Permet différents scénarios pour ajouter un objet dans une table. |
| .openForm() | void | Permet d’ouvrir un objet dans un formaulaire, en édition ou en consultation |
Premier pas : Intégration d’IsiGéo dans une page web.
Section Head de la page HTML
Afin de pouvoir utiliser les méthodes d’IsiGéo, il faut inclure la librairie isigeo_API.js dans la sectionde votre page html.
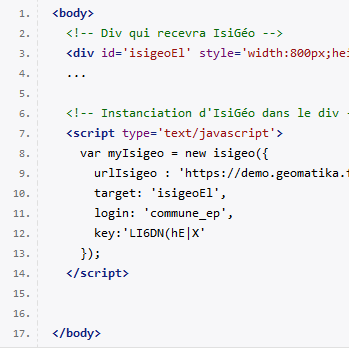
Section Body de la page HTML
Dans le corps de la page, placez un div en lui attribuant un identifiant unique pour votre page ( ici myMap)
Placez un bloc de code Javascript pour instancier IsiGéo.
Les options sont les suivantes :
urlIsigeo : Adresse du votre service web IsiGéo.
target : l’identifiant du div cible qui recevra IsiGéo.
login : Utilisateur IsiGéo
key : Clé d’authentification. Cette clé peut être obtenue à partir de la console d’administration.
Résultat
IsiGéo s’ouvre dans le div prévu à cet effet. L’application s’initialise sur le profil ‘demo_geomatika’ et hérite de ses droits.